Client-Side JavaScript Frameworks (React)
You must log into Brightspace for the videos below to show!
Intro & Setup
Update Spring 2025: create-react-app has been deprecated. We are switching to Vite. I'm not updating the video because there's really no meaningful change. Vite instructions are provided below.
Assignment Next Step
Following along with the video example, start a new React project.
prompt> git clone <repo URL> prompt> cd <repo name> prompt> git config commit.template .gitmessage
- clone the repository (only contains the very important
.gitignoreand a html mockup) -
use Vite to create your react project inside the repo by running this command and answering the question prompts:
repo> npm create vite@latest
- Name the project whatever you choose
- Select
Reactas the framework - Select
JavaScriptas the variant
-
In response to the last vite question, you can "Install with npm and start now", or say no and do so manually:
repo> cd (whatever you named the project) repo/project> npm i repo/project> npm run dev
- test that you can see the default App
For your future reference, here is an article series updated annually about the current options for managing React apps.
JSX
Starting App Example
Assignment Next Step
Using the video example as reference, practice starting an App from a mockup using JSX
- here in part 1 we are only displaying state, no interaction (e.g. the buttons don't do anything)
-
replace the default
Appfunction insrc/App.jswith the below code:function App() { const friends = [ {id: 1, name: "Bobbo Bobberson", description: "Fun guy", comment: "Takes it all in stride.", ditched: false}, {id: 2, name: "Bobbina Schendjornnszan", description: "Deceptively strong", comment: "Great at lifting and toting.", ditched: false}, {id: 3, name: "Mano Mano", description: "Adversarial", comment: "You don't want this.", ditched: true}, {id: 4, name: "The Flea", description: "Unironically tiny", comment: "Always a circus around her.", ditched: false} ]; return ( <> <p>Update Me</p> </> ); } -
Write JSX code in the
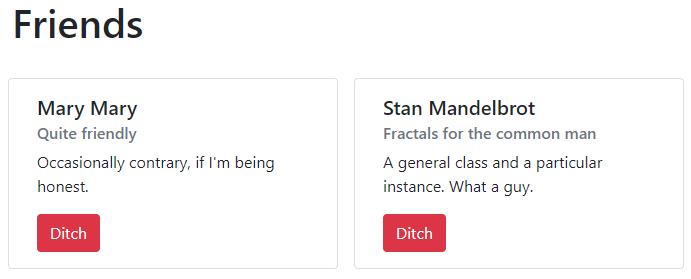
returnto use thefriendsdata and make the page look like this (with the four friends you defined instead):
-
The html you need is in
mockups/mockup-jsx-practice.html- Copy the html from the
bodyinto yourreturnfunction - Copy the bootstrap link from that mockup into the
<head>of yourindex.htmlfile to include bootstrap
- Copy the html from the
- JSX uses expressions rather than control statements. Use
mapinstead of a for loop.
-
The html you need is in
- Add conditionals to turn the name red and omit the
Ditchbutton for friends whereditchedis true (use the ternary if expression, not an if control statement)
When it's done, make a copy of src/App.js named src/App-practice.js to
preserve that work for grading.