Session and Security
Model(-View-Controller)
So far, we have been putting all our code in our server files. Like with any project in any language, this is not realistic. Web applications (and frameworks) often follow the Model-View-Controller (MVC) software pattern to organize code:
- The Models contain the data and logic for the system
- The Views are the front-end display
- The Controllers responds to user actions using the Models and Views
In our web apps, the server routes are the Controllers and the EJS templates are the Views. Now we will create our first model, a User class.
Continuing in the same working directory, start testing.js with node.
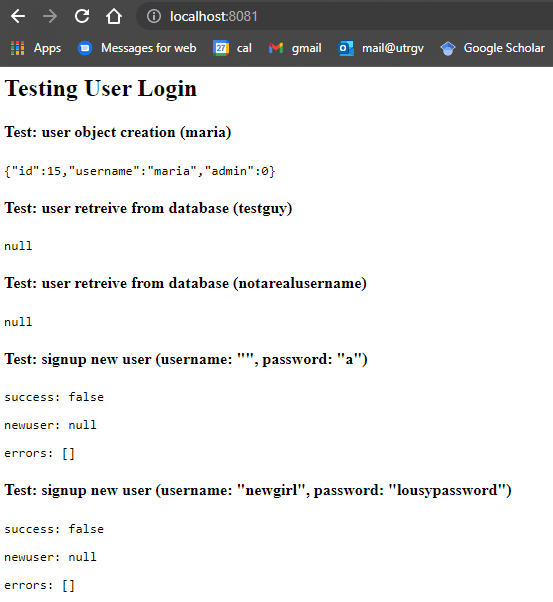
Open a browser at http://localhost:8081 and you should see this test page. This page will allow you to write the user model by passing one test at a time.
Open the database file awesome.sqlite in DB Browser for SQLite so that you can see the data you're working with.
Open testing.js and models/user.js and follow along the video below to get started.
Creating a User Model With a JavaScript Class (10:43)
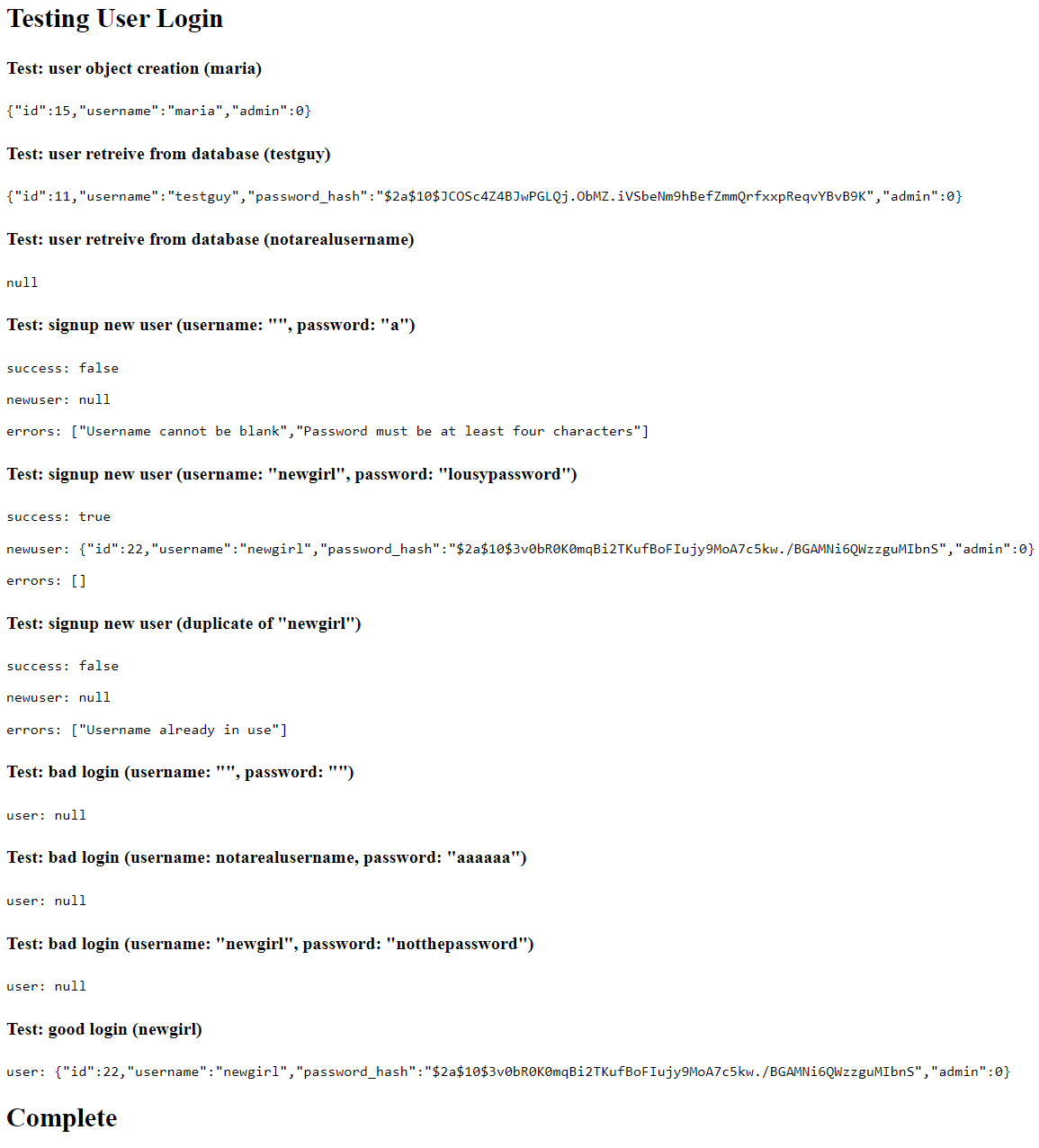
Complete models/user.js so that all the tests in testing.js pass, as shown in the image below.
Assignment Checklist

models/user.js to pass the user retrieval tests in testing.js
models/user.js to pass the user signup tests in testing.js
models/user.js to pass the user login tests in testing.js